Rowan Merewood explained, in light of the new cookie policies being increasingly adopted, how to create and configure cookies according to the scope and security required by the situation. Merewood also showcased the options available to developers to trace and debug cookies sent in requests.
Merewood started with recommending the following default cookie configuration as a starting point that can be fine-tuned according to the required behavior:
Set-Cookie:
__Host-cookiename=cookievalue;
Secure;
Path=/;
HttpOnly;
SameSite=Lax
The Secure and Path attributes are enabled by the __Host prefix. The Secure attribute is meant to keep cookie communication limited to encrypted transmission, ensuring that browsers use cookies only via secure/encrypted HTTPS connections. As the new cookie attributes get progressively deployed, Merewood recommended that have not migrated yet to HTTPS do so.
The cookie path configuration (Path=\ ) means that the cookie is sent for all requests to the current document origin (e.g., example.com) — not including the subdomains for that origin (e.g., images.example.com).
The HttpOnly attribute ensures that cookies will only be sent in request headers, and will not be accessible via client-side scripting (e.g. JavaScript) and therefore cannot be stolen easily via cross-site scripting (a pervasive attack technique).
The SameSite attribute can take any of three values: Strict, Lax and None, and regulates the browser behavior in presence of same-site cookies. With theStrict configuration, browsers should only send these cookies with requests originated from the same domain/site as the target domain. This would effectively mitigate cross-site request forgery (XSRF) attacks, the latter which exploits the trust that a site has in a user’s browser. Merewood explained:
Cross-site request forgery (CSRF) attacks rely on the fact that cookies are attached to any request to a given origin, no matter who initiates the request. For example, if you visit
evil.examplethen it can trigger requests toyour-blog.example, and your browser will happily attach the associated cookies. If your blog isn’t careful with how it validates those requests thenevil.examplecould trigger actions like deleting posts or adding their own content.
With a Strict configuration, cookies will thus only be sent in a first-party context. This is good when cookies relate to functionality that will always be behind an initial navigation, such as changing a password or making a purchase. There are however first-party use cases for which this behavior is too restrictive. For those cases, the Lax value may be a better fit: cookies are withheld on cross-site sub-requests, such as calls to load images or frames, but sent when a user navigates to the URL from an external site, such as by following a link.
Sites will have to ensure that cookies that are needed in a third-party context are marked as SameSite=None; Secure (i.e. both attributes together). Merewood explained Chrome’s behavior in a related blog article:
If you just specify
NonewithoutSecurethe cookie will be rejected. There are some mutually incompatible differences in browser implementations though, so you may need to use […] mitigating strategies.
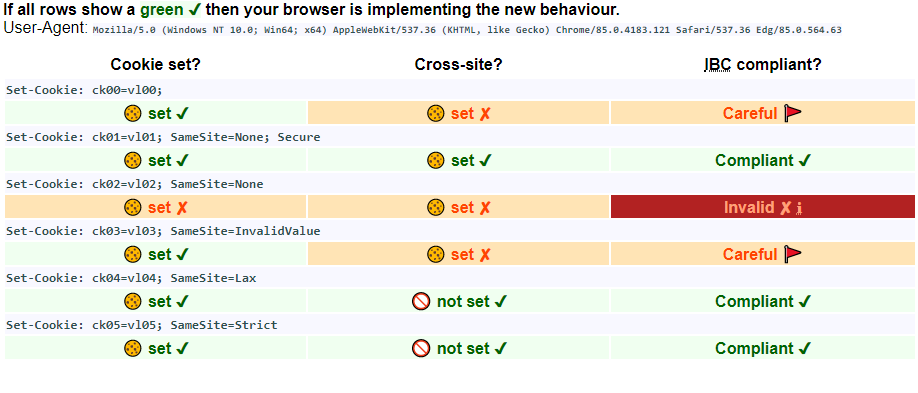
It is possible to check online the current implementation of browsers in a samesite sandbox. The sandbox reports the following results for Edge 85 (first- and third-party cookies authorized in the browser settings):

These results showcase that when a cookie’s SameSite attribute is set to none, but the Secure attribute is not set, Edge 85 does not follow the IBC (Incrementally Better Cookies) recommendations sponsored by Google through the Internet Engineering Task Force.
As of July 2020, Safari, Firefox, and Brave blocked all third-party cookies by default. Safari allows embedded sites to use the Storage Access API to request permission to set first-party cookies. Chrome plans to start blocking third-party cookies by 2022.
Merewood continued with a detailed demonstration of how to debug cookies configuration with Chrome 84 or newer. The full talk, available online, includes abundant explanations, illustrations, and demonstrations.
web.dev LIVE is a Google-sponsored 3-day online community event addressing the state of web development. The 2020 edition of the event took place at the end of June. All recorded sessions are already available.
The Link LonkSeptember 25, 2020 at 04:39AM
https://ift.tt/305H34V
Cookie Recipes - SameSite and Beyond - Rowan Merewood at web.dev Live - InfoQ.com
https://ift.tt/2CmfU4u
Cookies
No comments:
Post a Comment